Pen tablets
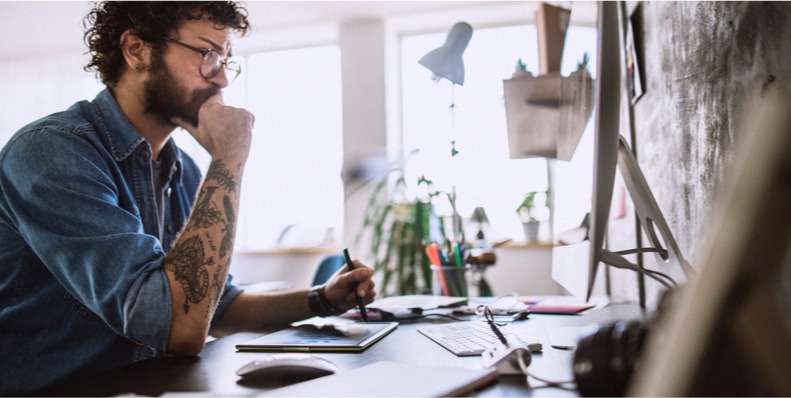
Sketch, draw and edit images with a responsive pad, a precise pen and see your creations appear on screen.


When designing graphics, it’s essential to keep in mind these eight basic principles. Learn these rules and your creations will quickly draw attention, whether you’re making social media posts, magazine pages or billboard ads.

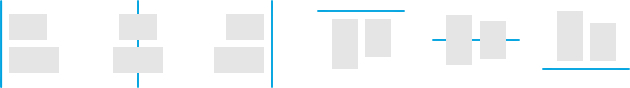
Making sure the elements of any design are aligned is essential. It creates order and ensures that nothing appears as if it’s been placed randomly. You can align different aspects of your design along the top, bottom, side or middle – the main goal is to ensure that they all look as if they are related to one another. This doesn’t mean grouping the same aspects together, rather that images, text boxes and shapes are all on similar lines to make it easy for people to understand. All design software packages have tools to show you when elements are lined up neatly, so there’s no need for guesswork.

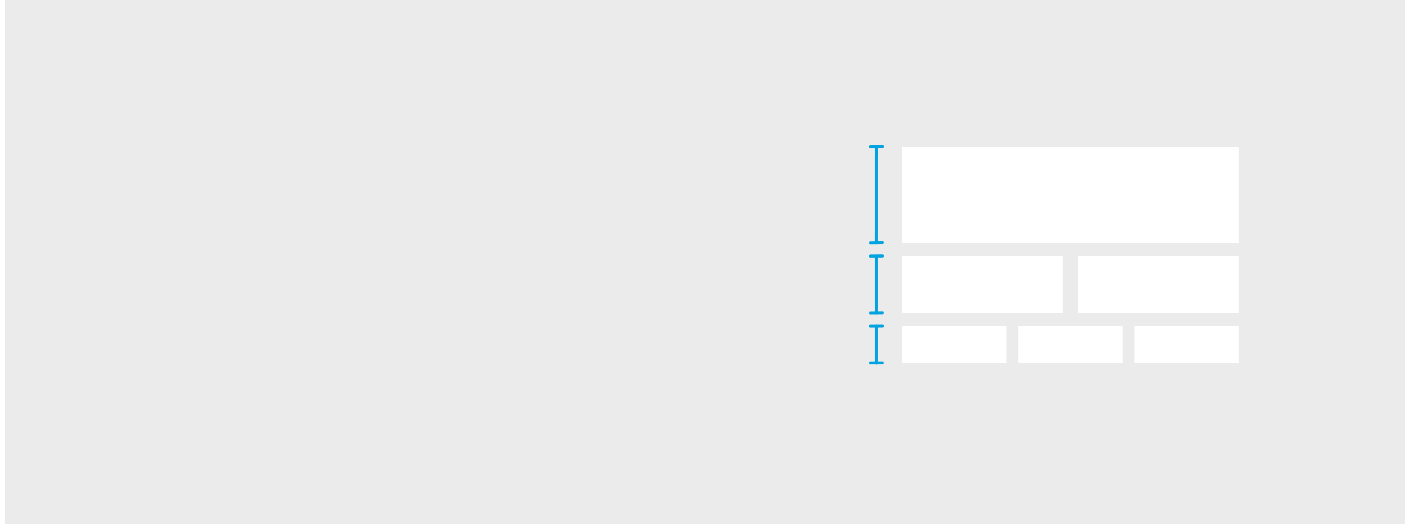
Hierarchy means putting your design’s most important message or purpose front and center. For starters, that means knowing exactly what that message is before you power up your design software, pick up your tablet and stylus, and get to work. Getting your key message to pop off the page can be achieved by simply putting it right at the top of your design, utilizing bold fonts to draw viewers’ eyes to it or using framing to make it stand out. Once this is done, you can build other messages around it – from calls to action such as Twitter and Instagram handles or address and contact details for an event.

If you want to make your designs look sharp, then making use of contrast should be top priority. This could mean using opposite colors, such as black and white, to make text eye–catching to readers; making one aspect thick and another thin; or simply using large and small shapes to make someone sit up and take notice when glancing at an ad or a newspaper on public transport. Play with colors, fonts and text sizes to see what works best. Contrast is a great way to express your creativity within the confines of graphic design’s key principles.

Using repetition allows you to create consistency, giving your designs for a brand or client (or even just yourself) a look that can be discerned easily. This could mean using the same fonts and text size throughout a single design or campaign, or using color swatches to find a favorite shade that can be used throughout, whether it’s in the background, for text or on borders and frames. Repetition will also help hammer home any messaging, leaving consumers and readers in no doubt about what you’re selling or showcasing.

Proximity doesn’t just mean putting all the key parts of your design close together. While that is one approach to take, especially as it can make the entire work look visually arresting and well put together, it could also mean using the same typeface for related parts of a design. As long as those looking at your work can tell which parts are related to each other, then you’re making solid use of proximity, giving the design an edge, especially important when trying to sell a product.

There are different ways to balance a design. It can be done symmetrically, making sure elements such as text, images and frames are reflected exactly on either side. An asymmetrical approach is equally valid – this could mean making sure that colors balance each other out, or that fonts are double the size in one text box compared with another. The aim is to make a design look stable and well put together, meaning there’s no need to randomly place elements in a bid to stand out.

It pays to learn the basics about color before you start designing. That means understanding color theory, from knowing that red can stir anger and that blue is used to induce a calming effect. Pulling specific colors from an image to use for a design’s text is a great way to start. Design software will help you do this easily, while many tools also give you hints as to what colors work well together. Get this right and your work will grab attention quickly.

It might seem counter-intuitive, but the space you leave blank is just as important as the space you fill. By leaving areas of a design free of words, frames or dominant images, viewers’ eyes will be pulled towards key messaging. In web design, this often means placing text boxes and pictures in the top left-hand corner, where the eye is naturally drawn to on a desktop screen. In magazines, large areas of white space can give the page a less cluttered, more refined feel.
Sharp design begins with a sharp tablet. Wacom Intuos Pro gives you more natural creative control than ever before. Combined with the super-sensitive Wacom Pro Pen 2, this sleek drawing tablet looks and feels amazing, helping you put into practice all the design principles you’ve just learnt.
Recommended product

Wacom Intuos Pro
Sketch, draw and edit images with a responsive pad, a precise pen and see your creations appear on screen.

Sketch, draw and edit images with a responsive pad, a precise pen and see your creations appear on screen.

Draw, design and create directly on a high resolution screen with a precise pen.


Wacom’s vision is to bring people and technology closer together through natural interface technologies. This has made it the world’s leading manufacturer of interactive pen tablets and displays as well as of digital styli and solutions for saving and processing digital signatures. The advanced technology of Wacom’s intuitive input devices has been used to create some of the most exciting digital art, films, special effects, fashion and designs around the world and provides business and home users with their leading interface technology to express their personality. Founded in 1983, Wacom is a global company based in Japan (Tokyo Stock Exchange 6727) with subsidiaries and affiliate offices around the world to support marketing and distribution in over 150 countries.