Tablettes à stylet
Esquissez, dessinez et retouchez des images avec un stylet précis sur une tablette réactive, et voyez vos créations apparaître à l'écran.


Какова бы ни была задача, – будь то создание собственного логотипа или совершенствование приемов графического дизайна по созданию визуально привлекательных иконок, визитных карточек или веб-сайтов, – это руководство даст Вам четкие советы, как добиться лучших результатов в дизайне, независимо от отрасли.

Pour créer votre propre logo, vous devrez effectuer beaucoup de recherches. Pour commencer, passez du temps en ligne à examiner les logos les plus connus et leurs points communs. Ensuite, imprimez les logos que vous aimez et rassemblez un mood board pour créer un rappel visuel de votre objectif. Avant d’allumer votre ordinateur et d’ouvrir votre logiciel d’illustration, passez un peu de temps à esquisser des idées avec un crayon et du papier. Conservez même les griffonnages les plus élémentaires : on ne sait jamais quand ils pourraient être utiles. Si vous créez un logo pour une marque, il doit respecter une identité plus globale, tant au niveau des polices utilisées sur le site Internet qu'au niveau du positionnement sur le marché.
Au moment de concevoir concrètement votre logo, contentez-vous de choses simples. N'oubliez pas que les logos les plus célèbres sont finalement très basiques, mais aussi plus faciles à retenir. Pour vous démarquer, il peut être utile d'apprendre à créer des polices personnalisées et d'utiliser des couleurs qui attirent l'attention. Si cette étape vous semble trop difficile, vous pouvez utiliser des créateurs en ligne pour créer un logo simple pour votre marque personnelle ou pour commencer.

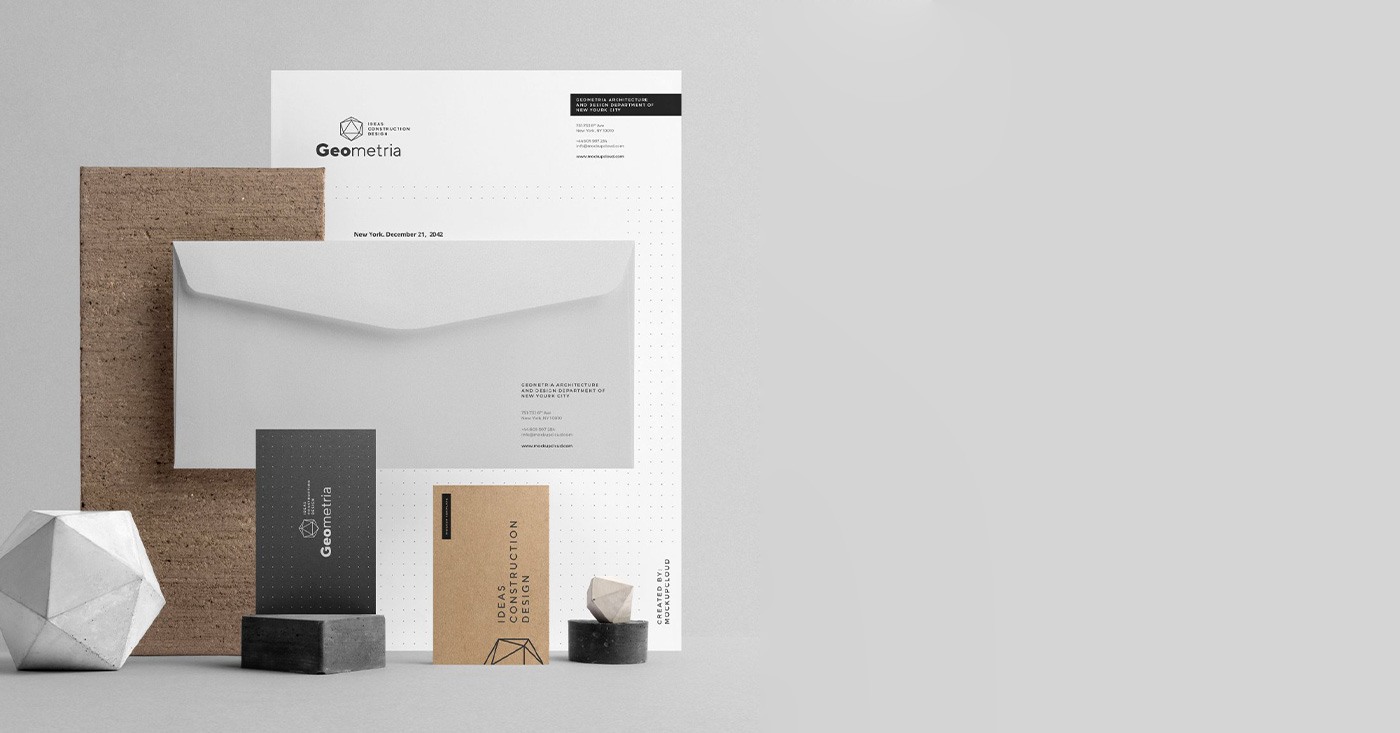
La conception d'un en-tête doit rester simple. Il faut s’inspirer de l’identité de la marque, et conserver les mêmes thèmes et couleurs que l'on retrouve sur les sites Internet et les cartes de visite.
Il est important d'utiliser des logiciels de conception vectoriels pour créer un en-tête. Ils vous permettent d'agrandir et de diminuer le dessin sans en réduire la qualité. Les principales techniques de graphisme concernant la hiérarchie et l’alignement entrent également en jeu : à vous de décider si l'en-tête doit principalement présenter le logo ou le nom de l’entreprise et de le placer à l'endroit qui convient.
N'oubliez pas qu'un courrier sert surtout à communiquer un message spécifique, l'en-tête lui-même étant un élément secondaire, même s'il est important. Dans cet esprit, essayez de ne pas abuser de la couleur et de réduire au minimum l’encombrement en haut de la page. Il est toujours possible de placer les coordonnées en bas de la page afin d'optimiser l'espace sur une page A4.

Даже в цифровую эпоху визитные карточки по-прежнему остаются современным необходимым атрибутом. И хотя может показаться заманчивым поручить создание визитки онлайн-сервису, который сделает все за Вас, – собственный дизайн поможет сделать Вас и Ваш бренд более привлекательными.
Существует несколько основных правил, о которых следует помнить. Любой текст должен находиться на расстоянии не менее 5 мм от края визитки; минимальный размер шрифта следует выбрать так, чтобы детали легко читались; следует использовать основные цвета, чтобы все выглядело лаконично. Сеточный дизайн – это хороший метод для начала, так как в нем легко поддерживать иерархию. В идеале размер визитки должен быть таким же, как у кредитной карты, чтобы можно было легко положить ее в бумажник.
После того как визитка разработана, обсудите с типографией, услугами которой собираетесь воспользоваться, все те специальные техники, которые могут помочь сделать визитку непохожей на другие. Высечки, покрытие пленкой или закругленные углы – все это выделяет визитную карточку из общей массы.

Веб-дизайн – сам по себе целая карьера. Но это не значит, что Вы должны отложить изучение основ и попытаться сразу создать собственный сайт, будь то для клиента или для собственного бренда.
Хотя веб-дизайн быстро развивается, существует несколько простых правил, которым нужно следовать. Прежде чем приступать к разработке веб-сайта, убедитесь, что понимаете, чего именно пытается достичь этот сайт. Например, это может быть четкая, простая целевая страница с очевидными призывами к действию, что особенно важно, если сайт что-то продает. Также имеет смысл изучить текущие тенденции в веб-дизайне – понимание моды на «брутализм» и минимализм поможет Вам вдохновиться и решить, каким Вы видите свой сайт: похожим на другие или выделяющимся из общей массы.
Существует множество онлайн-инструментов, которые помогут Вам создать свой сайт. Часто они содержат готовые шаблоны, которые передают тип создаваемого сайта. Такие шаблоны весьма ценны и способны послужить основой для создания хорошего веб-сайта любой направленности. Но даже с такими мощными инструментами будет нелишне понимать теорию цвета и знать основы дизайна, такие как «формат F». Последнее означает, что самая важная информация на сайте должна размещаться соответственно форме буквы F, исходя из того, каким образом глаза пользователя сканируют страницу на экране.
Иконки разрабатываются как комплекты, а это значит, что они должны хорошо сочетаться друг с другом и принадлежать к одной группе. Для этого важно начать с простых форм – иконку следует рисовать из кругов, треугольников или квадратов, а затем дорабатывать.
Исходный дизайн в рамках заданной сетки и выделенной границы означает, что каждая иконка будет иметь единообразные элементы. Затем с помощью программного обеспечения для дизайна нужно воплотить в жизнь сделанные на бумаге эскизы. Последовательно – вот в чем ключевой момент. Это означает добавлять небольшую отличительную черту, например срезанный угол или изгиб, к каждой иконке, чтобы они были явно связаны между собой. Стóит избегать кривых, нарисованных от руки: при внесении кривых в дизайн полагайтесь на программное обеспечение, чтобы быть уверенным в их неизменной идеальности.
Поскольку иконки обычно имеют небольшие размеры, особенно те, что на экранах смартфонов, важно, чтобы пиксели были выверены. Любые углы на иконке, если они недостаточно выверены, могут выглядеть искривленными и плохо скомпонованными.
В любом хорошем дизайне, и тем более в иконках важна простота. Завитушки и чрезмерная иллюстративность будут трудноразличимыми и сделают иконки слишком вычурными.

Визуальная айдентика должна резонировать со всем брендом, начиная с его веб-сайта, визитных карточек, логотипов, цветовых схем и шрифтов. Прежде чем приступить к разработке дизайна всех этих элементов, важно провести исследование тех, кто взаимодействует с брендом, а также точно понять, чего этот бренд пытается достичь. Ответы на эти вопросы обеспечат хорошую основу для создания визуальной айдентики. Они подскажут Вам, каким должен быть образ – серьезным или игривым, современным или традиционным.
Очень важно, чтобы визуальная айдентика была последовательной. Это означает использование одних и тех же цветов во всех аспектах и понимание того, что разные цвета могут вызывать разные эмоции. Если бренд, например, создает приложения, предназначенные для улучшения психического здоровья, то успокаивающий голубой будет лучше, чем яркий красный. Шрифты должны быть одинаковыми во всех элементах, их должно быть не более двух. Они должны дополнять друг друга и последовательно использоваться для одних и тех же призывов к действию на веб-сайте, фирменном бланке и визитной карточке.
Убедитесь, что любые связанные с брендом изображения, используемые в рекламных материалах и в интернете, отражают миссию бренда и людей, которые его используют. Тщательно продуманная визуальная айдентика может быть легко подорвана изображениями, которые не соответствуют бренду в целом.
Wacom Cintiq vous donne un contrôle total sur tous vos designs. Avec la fidélité de ses couleurs, la netteté de la HD, l’ergonomie de son design, sans oublier le stylet Pro Pen 2 super réactif, il vous offre des sensations naturelles et fait franchir un nouveau cap à votre design. Les résultats parleront d'eux-mêmes.
Produit recommandé

Wacom Cintiq 16
Dessinez, concevez et créez directement sur un écran haute résolution avec un stylet précis.

Esquissez, dessinez et retouchez des images avec un stylet précis sur une tablette réactive, et voyez vos créations apparaître à l'écran.

Dessinez, concevez et créez directement sur un écran haute résolution avec un stylet précis.

Écrivez au stylo sur le papier et convertissez vos notes manuscrites au format numérique.

Écrivez et notez rapidement vos idées sur votre appareil mobile avec un stylet Wacom.
Wacom’s vision is to bring people and technology closer together through natural interface technologies. This has made it the world’s leading manufacturer of interactive pen tablets and displays as well as of digital styli and solutions for saving and processing digital signatures. The advanced technology of Wacom’s intuitive input devices has been used to create some of the most exciting digital art, films, special effects, fashion and designs around the world and provides business and home users with their leading interface technology to express their personality. Founded in 1983, Wacom is a global company based in Japan (Tokyo Stock Exchange 6727) with subsidiaries and affiliate offices around the world to support marketing and distribution in over 150 countries.